
ホームページが大事だと言いながらも、実際に、どうやってホームページが作られているか、知らない人も多いのではないでしょうか。というより、専門的に学ばなければ、知りようが無いのも事実です。
インターネット上にも、HTMLやCSSなど、技術的な解説をした記事は多いものの、全体像や流れを解説した内容は、そんなに多くなかったりします。「流れだけわかればいいんだけど」という人もたくさんいらっしゃるはずですからね。何をするにも、基本を知っておくことは大切です。
今回は、ホームページの作り方について、一通り説明させていただきますので、これからホームページに関係するお仕事をされる方、ホームページを自社で作る方、単純に興味がある方、ぜひ、参考にしてみてください。
なお、今回記載する方法は、あくまでもセオリーとしつつも、細部は私たちのやり方です。個人や会社によって、やや、ずれがあることは、認識しておいてください。
まず、ヒアリングをする。および計画を練る。
「クライアントを相手にするのか」それとも「自社サービスか」によっても、多少、方法が異なりますが、基本的に最初は、ヒアリングと計画策定からはじめます。ホームページじゃなくても、なんでもそうですね。最初は意見をまとめ、計画を練る。
目的は何になるのか、デザインはどうなるのか、色合いはどうするか、どんなコンテンツを作るかなど、決めることはたくさんありますが、できるだけ細かく最初から決めていきます。他のサイトを見ながら、もしくは提示しながら、徐々に意見をまとめましょう。
そして、今回の完成イメージに近い参考サイトも決めましょう。デザイナーがデザインをする時に、方向性を理解しやすくなります。最終的に2サイトから3サイトほど、参考となるサイトが見つかれば、話が早いです。アニメーションなどを入れる場合は、アニメーションの参考サイトも見つけてください。
機能面でも、更新できるようにするのか、メールフォームはどうするのか、ソーシャルネットワークとの連携はどうするかなど、可能な限り議題に出していきましょう。後々、変更があるかもしれませんが、話として出しておくことによって、あとで見落としがなくなります。
途中で少し変更があったとしても、あとからこんな機能をつけたしたい、といった意見が出てくる方が、開発上、大きな手間になります。徹底的に、必要だと思われる内容を出していきましょう。
企画書にまとめて、スケジュールを出す。
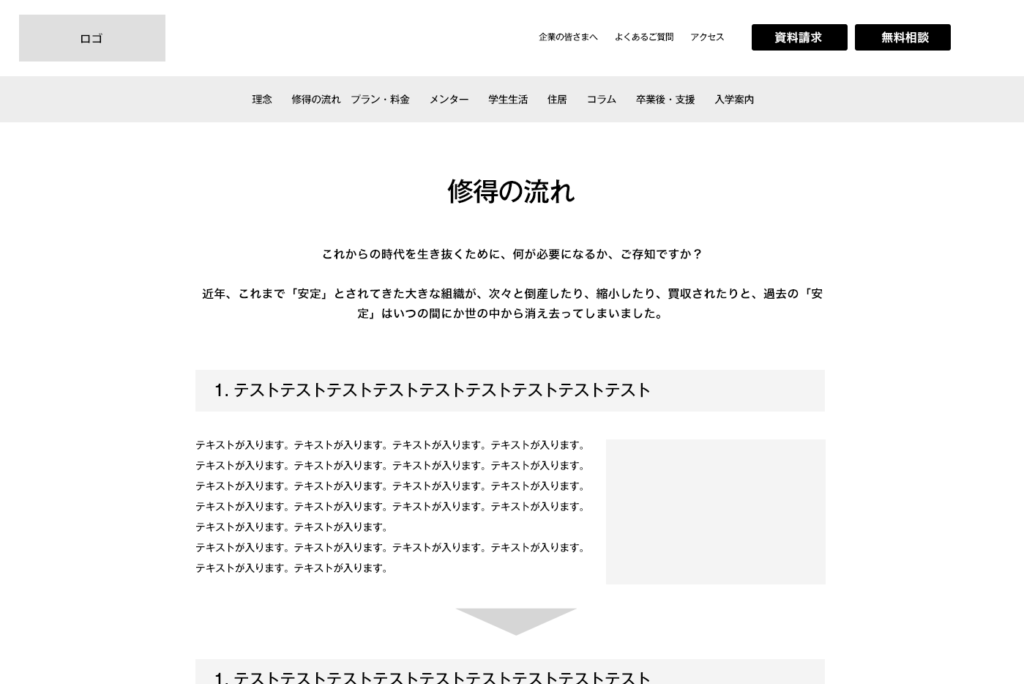
ヒアリングおよび企画のブレインストーミングが完了したら、今度は話をした内容を資料に落とし込みます。何ページ作るかを図解する「サイトマップ」。そして「スケジュール」。ホームページのレイアウトだけを書いた「ワイヤーフレーム」もトップページだけざっくり作りましょう。下記がワイヤーフレームです。

もちろん、色合いや方向性、デザイン、参考サイトなど、ブレインストーミングで話をしたことも、書き記しておきます。クライアントワークであれば「言った」「言ってない」のトラブルを無くすためにも、資料にまとめて足跡を残していくことが重要です。自社の企画であっても、情報を整理してあらかじめ考え抜くことで、より深い気づきがあります。
見積もりを出すのも、このタイミングになります。話をして資料にまとめた段階で、はじめて、どんなサイトを作るべきなのかの全体像が見えてくるはずです。全体像が見えてきて、どんなサイトを作りたいのかはっきりしなければ、見積もりは出せません。
正式にサイトの要望が決まる前は、ざっくり上下30パーセント程度の誤差があることを前提にすると良いでしょう。途中で要望や追加の希望などが出る可能性もあるからです。ものによっては「追加見積もりになる」とも話ます。もし最初から「このくらいの値段で出来ます」と言い切るのであれば、追加も予想された上乗せ価格で出すのが一般的です。
ホームページ制作をする側も、お願いする側も、早めに値段を決めることはやめたほうが良いでしょう。制作している間に新しいアイディアはどんどん出てくるものなので、随時追加していったほうが、良いものが出来やすいです。
まとめた資料の内容が全てOKであれば、制作を開始。まずはワイヤーフレームを全ページ作ります。
ワイヤーフレームとは、先ほども少しお話しましたが、ホームページのレイアウトやコンテンツだけをまとめた、設計図みたいなものです。基本的には、グレーのボックスや線、そして文字などでまとめられた単純な形で、デザインはまだ入っていません。
企画をまとめている段階では、おおまかにトップページだけ、ワイヤーフレームを制作することが多いです。そして、企画がしっかり定まってきたら、全ページ分つくります。
この時、ワイヤーフレームをパソコンから作るか、それともスマートフォンから作るか、企画の内容によって変わってきます。個人的には画面を広く使える状態で、自由に発想したほうが、情報を出し惜しみせずに作りやすいのでスマホ全盛期の今でもパソコン版から作ることをおすすめしたいです。
スマートフォンの狭い画面を前提で作ると、見やすさ重視にどうしてもなってしまい、掲載した方が良い情報を簡略化してしまうケースが散見されます。パソコン版の画面の広さで一旦、すべての情報を思う存分出し切ったあと、それをどうスマートフォンの画面に収めるか?を考えた方が、多くの方にとって思考しやすくなるはずです。スマートフォン版から作る場合はパソコン版はそれほど重要視せず、さらに予算が少ないケースだけで良いでしょう。
なお、Googleも2016年の2月ころから、スマートフォン中心の理解になりました。もしパソコン版だけがっつり作って、スマートフォンサイトはパソコンサイトの簡易版、のようなサイトは、瞬く間に検索順位を落とされます。画面サイズが狭いからといって、情報を出し惜しみしてはいけません。
なので、基本ワイヤーフレームもパソコン版とスマートフォン版、どちらも作るのですが、数が増えれば増えるほど、予算もあがるのが現実です。もし予算が少ない場合は、パソコン版の画面から、スマートフォン版の画面になった時に、どのパーツがどのようにレイアウト変更されるか「ルール」を決めて、エンジニアに依頼することもできます ( 後ほどエンジニアさんがどんな作業をするのかも、簡単にご説明します )。
ルールを決めるために、例えば、最初の2ページと、変化がわかりにくい場所だけワイヤーフレームを制作し、あとはエンジニアさんにルール通り、スマートフォンになった時のレイアウトを作ってもらう、というケースもあります。いずれにせよ、予算があるなら、すべてのワイヤーフレームとデザインをしっかり作った方が良いでしょう。
ワイヤーフレームに大きな変更がないようであれば、デザインに入ります。
一旦、ワイヤーフレームをクライアントや自社、仲間、自分自身で確認して、もし特に問題がなければ、デザインです。デザインは基本的にFigmaというツールを使って作ります。
中には、PhotoshopやXDというツールで作る方もいらっしゃいます。ただ、Photoshopは基本的に写真加工か、かなりグラフィックに凝ったホームページを作る場合に使います。XDは、今後使われなくなりアプリとしてもサポートが終了することが予想されますから、利用を控えた方が良いでしょう。他にもIllustratorというツールで作る人もいますが、紙媒体あがりのグラフィックデザイナーさんであることが多いです。
基本的にコーダーやエンジニアの人にとっては、Figmaで作ったデータがベストです。ホームページを、ちゃんとクリックできたり、アニメーションを加えたり、Googleが理解しやすい形で構築する「コーディング」という作業を進めやすいからですね。Photoshopをはじめとした他のツールでデザインを渡すと、大抵イラッとされることが多いです。
ちなみに、プログラミングを一切知らないデザイナーさんが作ったデザインは、プログラミングの段階で大幅に手間がかかるので、工数が増え、プログラミングも高額になります。もしデザインをお願いするのであれば、プログラミングの方法をある程度知っているデザイナーさんにお願いしましょう。最近のデザイナーさんは、大体自分でコーディング出来る人が増えてきました。
デザイナーさんはワイヤーフレームと要望に沿って、デザインを制作します。色をつけたり、隙間を調整したり、文字を格好良くいれたりします。それで、ようやくホームページっぽくなってきます。

最初はトップページだけ作り、デザインの方向性を確認することが多いです。もし全ページ作って、デザインの方向性が間違っていたら、全ページ作り直すという絶大な二度手間になってしまいます。まずはトップページを作りこんで、きっちりデザインの方向性がずれないようにしましょう。
トップページのデザインにOKが出たら、他のページを作り始めます。基本的に他のページに関しては、トップページデザインのテイストに沿って、一気につくっていきます。全ページデザインし終えた段階で1度確認にまわし、OKが出たら、いよいよプログラミングの作業です。
HTMLとCSSという言語で、専用のテキストエディタを使ってプログラミング(コーディング)する。
Figmaなどのデザインツールで作られるのは「画像データ」です。画像のままホームページとして公開することもできますが、そのままだとクリックで画面遷移をすることはおろか、Googleに認識されることさえありません。
画像データをHTMLとCSSという言語でプログラミング(コーディング)することによって、初めて、Googleの検索エンジンにも認識され、検索結果として表示されるようになるのです。

なお、Yahoo!の検索結果も、Googleのシステムを使っているので、基本的に考え方は一緒です。以前はYahoo!も自前のシステムを使っていましたが、途中でGoogleの検索システムだけを使うようになりました。
きちんとGoogleに認識され、さらにちゃんとホームページとして機能させるために、HTMLとCSSで画像データにコーディングという作業を施す必要があるのです。HTMLとCSSを使った具体的なコーディング方法などは、すでにたくさん記事が存在していますので、検索で調べてみてください。
また、今はドットインストールといったサービスで、オンラインから動画で技術を学べるようになっています。もし興味がある方は、基本無料ですし、ドットインストールでコーディング方法を勉強してみると、役にたつと思います。
なお、コーディングを行う際に、一緒にレスポンシブ化といって、スマートフォンでも閲覧できるようにします。ワイヤーフレーム制作の際に少し触れましたね。ワイヤーフレームおよびデザインの段階でスマートフォン版の原型を作っていないのであれば、コーディング段階ではじめて、スマートフォン版を確認できるようになります。
フェードインやフェードアウト、その他の動き、スライドや画像を拡大させるボックスなど、アニメーションもコーディングの段階で実装していきます。動きをつける言語は、HTMLやCSSではなく、JavaScriptという言語で行います。エンジニアの中にはJavaScriptを扱えない人もいますので、一緒のものだと思わない方がいいかもしれません。

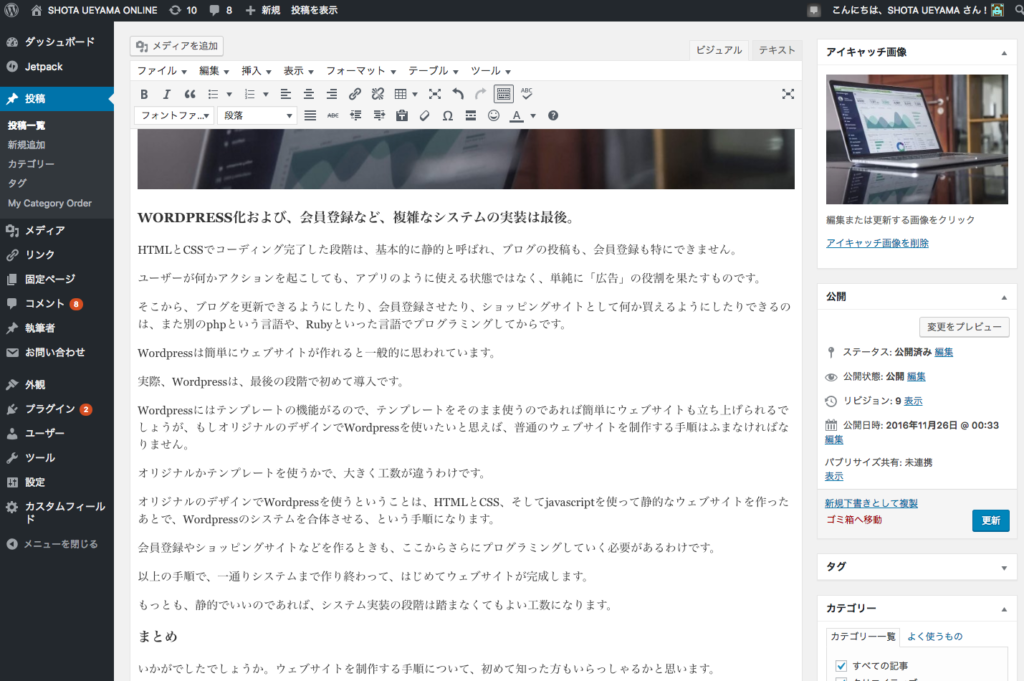
WordPress化および、会員登録など、複雑なシステムの実装は最後。
HTMLとCSSでコーディング完了した段階は、基本的に「静的サイト」と呼ばれ、ブログの投稿も、会員登録も特にできません。ユーザーが何かアクションを起こしても、アプリのように使える状態ではなく、単純に「広告」の役割を果たすものです。
そこから、ブログを更新できるようにしたり、会員登録させたり、ショッピングサイトとして何か買えるようにしたりできるのは、また別のphpという言語や、Rubyといった言語でプログラミングしてからです。そうした仕組みの1つにWordPressというシステムが登場します。
WordPressは基本的にブログのシステムです。管理画面や更新機能など、ブログ更新一式を可能にするパッケージを意味します。パッケージの中にはphpを中心としたプログラムファイルがたくさん入っており、ある程度自由にカスタマイズもできます。このプログラムを、これまで作った静的サイトと合体させることで、ブログ機能や更新機能をつけられるのです。
一般的にはWordPressを使うと、ホームページが簡単に作れると思われています。それは、テンプレートが使えるからです。WordPressにはテンプレートの機能があるので、テンプレートをそのまま使うのであれば簡単にホームページも立ち上げられるでしょう。ただ、もしオリジナルのデザインでWordPressを使いたいと思えば、普通のホームページを制作する手順を踏まなければなりません。

オリジナルかテンプレートを使うかで、大きく工数が異なります。オリジナルのデザインでWordPressを使うということは、HTMLとCSS、そしてjavascriptを使って静的なホームページを作ったあとで、WordPressのシステムを合体させる、という手順になります。なので、簡単に作れるということではなく、むしろ普通のサイトを作るより手間はかかります。
なお、会員登録やショッピングサイトなどを作るときも、ここからさらにプログラミングしていく必要があります。システム開発と呼ばれるフェーズが、ホームページ作成の最後の段階になります。以上の手順で、一通りシステムまで作り終わって、はじめてホームページが完成となります。もっとも、静的でいいのであれば、システム実装の段階は踏まなくてもよい工数です。
まとめ
いかがでしたでしょうか。ホームページを制作する手順について、初めて知った方もいらっしゃるかと思います。実際、クライアント様と仕事をさせて頂くにしろ、自社および自分で制作するにしても、チーム全員の頭に、全ての流れが入っていると、仕事が進めやすくなります。
事前に認識の違いや食い違い、無茶なスケジュールを立てることもなく、スムーズにデザイナーやエンジニアと話ができるようになるでしょう。
今、ホームページ制作は、かなり一般的なものになりました。どんな企業も活動も、もはやホームページ無しには「負けてしまう」ほど存在感を発揮している武器となっています。ただ、それでも、ウェブ制作の工程や、方法、手段などがあまり知られないまま、むしろ誤解された情報が蔓延してしまっているのかなぁ、なんて感じることもあります。
しっかりと手順や方法、そして技術や工数の理解が進むことで、もっとスムーズにプロジェクトを運べるようになっていくのではないでしょうか。ぜひ、ホームページについて勉強し、できることやできないことを把握してみてください。新しい可能性や解決策も、いろいろと見えてくるはずです。
INFORMATION
ノマドやフリーランスを目指す方!
バリ島の短期合宿で、本気で理想を叶えませんか?
最高のノマド、フリーランス育成プロジェクトを始めました。オープン限定価格で今なら最高のノマド、フリーランス育成プロジェクトに参加できます。住居、食事つきでメンター在住のシェアハウスに住み、最短でノマドやフリーランスを目指せます。アフターフォローも充実。この機会に、理想の人生を掴んでください!
詳しく見る
ARTICLE FOR YOUR BUSINESS







